
What is CORS and How to Configure?
What is CORS
CORS stands for Cross Origin Resource Sharing. It is a HTTP-header based mechanism which enables the server to allow or restrict access from any other origins. A protocol, domain name, port or scheme requesting a URL which is different from the current page address depicts a cross-origin request. For security reasons, browsers implement Same Origin Policy and restrict cross-origin HTTP requests by default.
CORS helps in relaxing these default policies and enables easy cross-origin access. It by-passes the Same Origin Policy without decreasing the security. Cross origin can be requests from different domains, sub-domains, ports or protocols (https and http). So, when a request is made from one server to access resources from another server, the request is blocked/allowe when a CORS policy is implemented (depending upon the settings).
Why CORS?
A couple of years ago, when multiple domains used to share resources like images, style sheets, scripts etc., its users were likely to face security risks. CORS was then implemented to enable websites to communicate with each other and determine whether specific cross-origin requests were safe or not. Back then, resources/domains could interact only with other resources from their own / their parent domains. Nowadays, pages commonly load images, JavaScript, web fonts, style sheets etc. from other websites/domains too. CORS also provides additional freedom and flexibility to websites as long as the security settings are intact.
Types of CORS requests:
Let us look at different scenarios to understand the types of CORS requests:
-
Simple –
Supports GET, HEAD, POST methods. These requests are fairly straightforward and do not contain custom headers. Two scenarios can play out here.
For example, when a browser makes a request for a resource, it adds an origin header to the request message. If that request goes to a server of the same origin, then it is allowed.Another example here could be a cross-domain request. Imagine if a browser like xyz.com sends a request to abc.com. Here HTTP headers are checked to determine whether the request should go through or not.
The request would go as:
- Origin: http://xyz.com
Response from the destination would be either of the following:
- Access- Control-Allow-Origin: http://xyz.com (which conveys that this domain is allowed)
- Access-Control-Allow-Origin: * (which conveys that all domains are allowed)
- An error if the cross-origin requests are not allowed (which conveys that access is not allowed)
-
Preflight –
It is used for more complicated, specific types of requests. The main purpose of this request is to determine if the server supports the main request that is about to be made. On receiving confirmation, the actual request is sent.
For example, If a request is made to a different url, then it qualifies as a cross origin request. When sending a response, the server will add the access-control-allow-origin header. Its value needs to be matched to the origin header on the request or it can be a wild card (*) which allows any url to make a request. Post this, the actual call is executed.A request is preflighted in one of the three cases:
- Uses HTTP method other than GET or POST
- Comes with custom headers
- Has MIME type other than text/plain
So, if we use the same example as above with additional considerations, something like the below can be expected:
The request would go as:
- Origin: http://xyz.com
- Access-Control-Request-Method: POST
- Access-Control-Request-Headers: X-Custom-Header
Response from the destination (if it accepting the request) would be:
- Access-Control-Allow-Origin: http://xyz.com
- Access-Control-Allow-Methods: GET, POST
- Access-Control-Allow-Headers: X-Custom-Header
Understanding Request/Response headers:
Understanding the components present in the request and response headers will help provide better context in terms of what information is shared between two parties before allowing/restricting access to any resources.
Request Headers are:
- Origin: <origin>: is the origin of the request.
- Access-Control-Request-Method: <method>: is used in a preflight request to indicate the HTTP method that will be used to make the request.
- Access-Control-Request-Headers: <header>: is used in a preflight request to indicate the HTTP headers (custom headers) that will be used to make the request.
Response Headers are:
- Access-Control-Allow-Origin: <origin>: is used to specify the origin allowed to access the resource on the server. It can be a web url or * to allow all origins.
- Access-Control-Expose-Headers: <headers>: lists the headers the browser has access to.
- Access-Control-Max-Age: <seconds>: is the duration for which the response of a preflight request can be cached.
- Access-Control-Allow-Methods: <methods>: indicates the method(s) that are allowed when attempting to access a resource.
- Access-Control-Allow-Headers: <headers>: indicates the HTTP headers that can be used in a request.
Possible Solutions:
Whenever access to a particular resource is blocked by CORS, the normal human tendency is to quickly ‘google’ the solution, find a relevant option to fix the issue, copy+paste a few lines of code and resolve the error without completely understanding it. This may work as a quick fix solution but it is likely to create a huge security risk in the long run. Understanding what CORS is, its relevance and best ways to enable it can help in figuring out the cause(s) of different issue(s) and eliminating it/them.
Enabling CORS lets the server tell the browser that it is permitted to use an additional origin. These settings are required when calling the Backend APIs and Proxies from the HTML5 player.
Related Article – How to Integrate PallyCon Multi-DRM with Bitmovin Video Player
Whenever you encounter a CORS-related error, the error details can be found in the browser’s developer Console (F12). To debug it further, check the request/response headers under Networks tab.
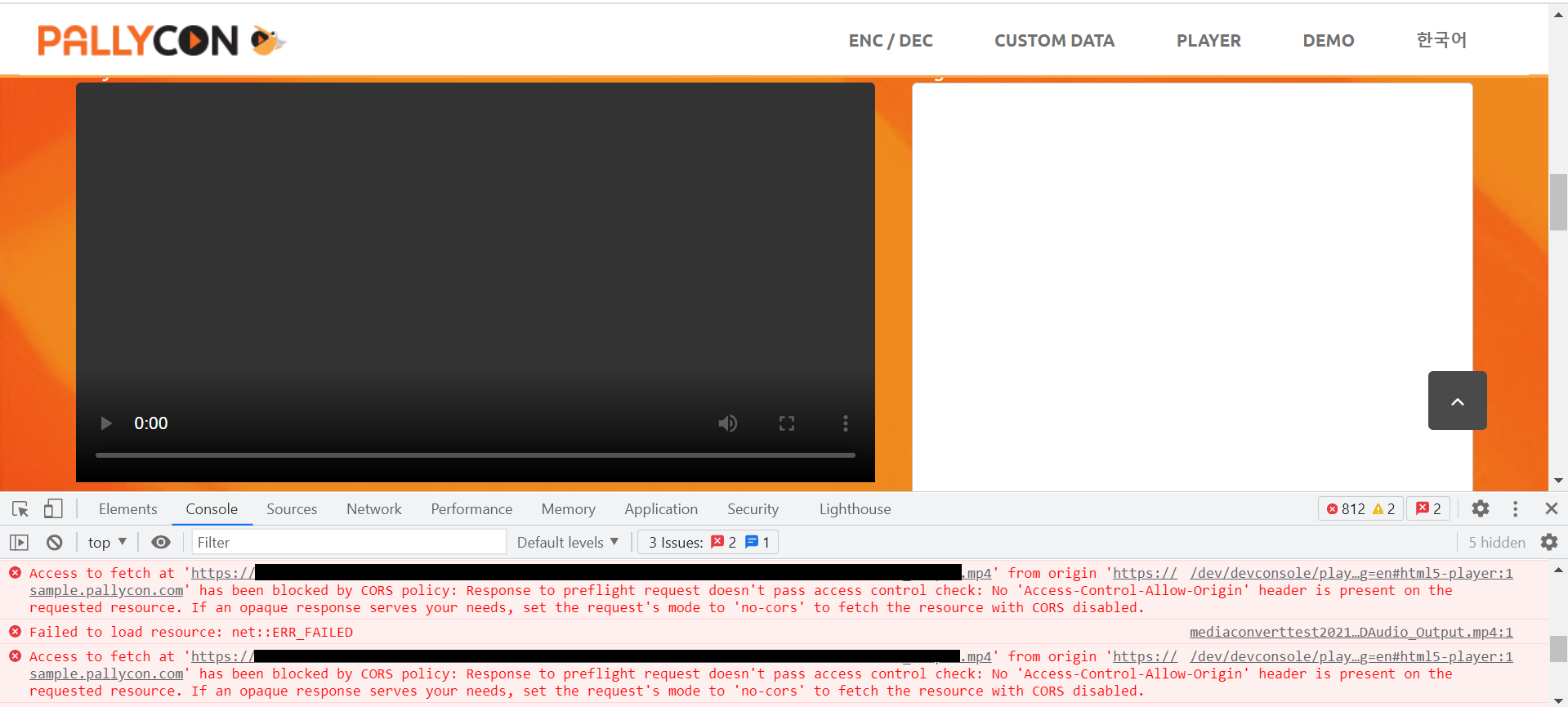
For example, when you test the playback of DRM encrypted content on PallyCon Demo Player, playback issues might be encountered due to CORS error. These errors can be found in the DevTools option for the web page. The CORS error will be somewhat similar to the error in the screenshot below :
The error means that the access request from your origin (PallyCon Demo Player page) to fetch the requested resource from destination (S3 object url for mpd file) was blocked by CORS policy. The destination expected an Access-Control-Allow-Origin to be configured at its end and since this configuration was not present, the request to fetch the resources was blocked.
To resolve the error, all you need to do is configure the CORS policy under the permissions tab of your S3 storage bucket to allow the request from origin URL to access the resources on destination URL. Sample CORS policy JSON can be as below :
[
{
“AllowedHeaders”: [
“*”
],
“AllowedMethods”: [
“GET”
],
“AllowedOrigins”: [
“*”
],
“ExposeHeaders”: []
}
]
This JSON policy implies that all Headers are allowed, only the GET Method is allowed, all Origins are allowed and no Headers are exposed. Note: This is just a sample policy JSON and it should be modified to meet your requirements and security policy set by your organization.
Fixing CORS related errors can be really frustrating. But once you understand the CORS policy and ways to fix the errors encountered, CORS becomes a little more bearable.

PallyCon provides cloud-based SaaS multi-DRM solution and Forensic Watermarking service. Cloud services built on AWS enables you to use services in the cloud. Get started contents protection quickly and easily with PallyCon.
