
CORS란?
CORS는 Cross Origin Resource Sharing(교차 출처 자원 공유)의 약어입니다. 이는 서버가 다른 출처로부터의 액세스를 허용하거나 제한할 수 있게 하는 HTTP 헤더 기반의 메커니즘입니다. 현재의 페이지 주소와 상이한 URL을 요청하는 프로토콜, 도메인 이름, 포트 또는 체계가 교차 출처 요청이 됩니다. 기본적으로 브라우저는 보안 상의 이유로 동일 출처 정책을 구현하며, 교차 출처 HTTP 요청을 제한합니다.
CORS는 이러한 기본 정책을 완화하는 데 도움을 주며, 간단하게 교차 출처 접근을 가능하게 합니다. 보안을 저하시키기 않는 가운데 동일 출처 정책을 우회합니다. 교차 출처는 다른 도메인, 하위 도메인, 포트 또는 프로토콜(https 및 http)의 요청이 될 수도 있습니다. 그러므로 한 서버에서 다른 서버의 리소스에 액세스하기 위해 요청이 이루어지면, CORS 정책이 구현될 때 해당 요청이 차단/허용됩니다(이는 설정에 따라 이루어집니다).
왜 CORS인가?
수년 전에는 이미지, 스타일 시트, 스크립트 등과 같은 리소스를 공유하기 위해 다수의 도메인이 사용되었고, 사용자들이 보안의 위험을 직면했을 수도 있었습니다. 그런 다음 웹사이트가 서로 통신하고, 특정 교차 출처 요청이 안전한지 여부를 결정할 수 있게 하기 위해 CORS가 구현되었습니다. 당시 리소스/도메인은 자기 도메인이나 상위 도메인의 다른 리소스에 대해서만 상호 작용할 수 있었습니다. 요즘에는 페이지는 일반적으로 다른 웹사이트/도메인에서 이미지, 자바스크립트, 웹 글꼴, 스타일 시트 등을 로드합니다. 또한, CORS는 보안 설정이 손상되지 않는 범위 내에서 웹 사이트에 추가적인 자율성과 유연성을 제공합니다.
CORS 요청의 유형:
CORS 요청의 유형을 이해하기 위해 다양한 시나리오를 살펴보겠습니다:
Simple –
GET, HEAD, POST 메소드를 지원합니다. 이러한 요청은 아주 간단하며, 사용자 정의 헤더를 포함하지 않습니다. 여기에서는 두 가지 시나리오가 진행될 수 있습니다.
예를 들어, 브라우저가 리소스를 요청할 때 요청 메시지에 출처 헤더를 추가합니다. 해당 요청이 동일한 출처의 서버로 이동하면, 이것은 허용됩니다.
또 다른 예시는 도메인 간 요청이 될 수 있습니다. xyz.com과 같은 브라우저에서 abc.com에 요청을 보낸다고 생각해보십시오. 이때 요청이 통과되어야 하는지를 결정하기 위해 HTTP 헤더를 확인합니다.
요청은 다음과 같이 이루어집니다.
- 출처: http://xyz.com
목적지의 응답은 다음 중 하나가 될 것입니다.
- Access-Control-Allow-Origin:http://xyz.com(이 도메인이 허용됨을 전달합니다)
- Access-Control-Allow-Origin: *(모든 도메인이 허용됨을 전달합니다)
- 교차 출처 요청이 허용되지 않는 경우 오류(액세스가 허용되지 않음을 전달합니다)
Preflight –
이는 더 복잡하고 특정한 유형의 요청에 사용됩니다. 이 요청의 주 용도는 서버에서 생성되려는 메인 요청을 지원하는지 결정하는 것입니다. 확인을 수신하면, 실제 요청이 전송됩니다.
예를 들어, 다른 URL에 대한 요청이 이루어지면 이는 교차 출처 요청으로 간주됩니다. 서버는 응답을 전송할 때 access-control-allow-origin 헤더를 추가합니다. 해당 값은 요청의 출처 헤더와 일치해야 하거나 모든 URL이 요청할 수 있게 허용하는 와일드카드(*)가 될 수 있습니다. 이를 게시하면 실제 호출이 실행됩니다.
요청은 다음 세 가지 중 하나로 사전에 전달됩니다
- GET 또는 POST 이외의 HTTP 메소드 사용하기
- 사용자 정의 헤더와 함께 제공하기
- 텍스트/평문 이외의 MIME 유형이 있습니다.
따라서, 추가적인 고려사항과 함께 위와 동일한 예시를 사용한다면 아래와 같은 결과를 예상할 수 있습니다:
요청은 다음과 같이 이루어집니다.
- 출처: http://xyz.com
- Access-Control-Request-Method: POST
- Access-Control-Request-Headers: X-Custom-Header
목적지의 응답(요청을 수락하는 경우)은 다음이 될 것입니다:
- Access-Control-Allow-Origin: http://xyz.com
- Access-Control-Allow-Methods: GET, POST
- Access-Control-Allow-Headers: X-Custom-Header
요청/응답 헤더 이해하기:
요청 및 응답 헤더에 있는 구성요소들을 이해하면 리소스에 대한 액세스를 허용/제한하기 이전에 두 가지 대상 사이에서 어떠한 정보가 공유되는지 관점에서 그러한 의미를 더 잘 이해하는데 도움이 될 것입니다.
요청 헤더는 아래와 같습니다.
- Origin: <origin>: 요청의 출처입니다.
- Access-Control-Request-Method: <method>: 요청을 생성하는데 사용될 HTTP 메소드를 나타내기 위한 사전 전달 요청에서 사용됩니다.
- Access-Control-Request-Headers: <header>: 요청을 생성하는데 사용될 HTTP 헤더(사용자 지정 헤더)를 나타내기 위한 사전 전달 요청에서 사용됩니다.
응답 헤더는 아래와 같습니다.
- Access-Control-Allow-Origin: <origin>: 서버의 리소스에 액세스할 수 있는 출처를 지정하기 위해 사용됩니다. 모든 출처를 허용하려면 웹 URL 또는 *가 될 수 있습니다.
- Access-Control-Expose-Headers: <headers>: 브라우저가 액세스할 수 있는 헤더를 나열합니다.
- Access-Control-Max-Age: <seconds>: 사전 전달 요청의 응답이 캐시될 수 있는 기간입니다.
- Access-Control-Allow-Methods: <methods>: 리소스에 액세스를 시도할 때 허용되는 메소드를 나타냅니다.
- Access-Control-Allow-Headers: <headers>: 요청에 사용할 수 있는 HTTP 헤더를 나타냅니다.
가능한 해결방안:
특정 리소스에 대한 액세스가 CORS에 의해 차단될 때마다 일반적으로 사람들은 신속하게 해결방안을 구글에서 검색하고, 해당 문제를 해결하기 위해 관련 옵션을 검색하고, 코드 몇 줄을 복사해서 붙여넣어 문제를 완전하게 이해하지 못한 채 오류를 해결합니다. 이는 신속한 해결방안이 될 수 있겠지만, 장기적으로는 보안 상 상당한 리스크가 될 수 있습니다. CORS이 무엇인지와 이에 대한 관련성, 이를 활성화하기 위한 최적의 방안을 이해하는 것은 다양한 문제의 원인을 파악하고, 이를 해결하는데 도움이 될 것입니다.
CORS를 활성화하면 서버가 브라우저에 추가적인 출처를 사용할 수 있다는 것을 알려줄 수 있습니다. HTML5 플레이어에서 백엔드 API와 프록시를 호출할 때 이러한 설정이 필요합니다.
CORS와 관련된 오류가 발생할 때마다 브라우저의 개발자 콘솔(F12)에서 오류에 관련된 세부정보를 찾을 수 있습니다. 추가적으로 디버깅을 하려면 네트워크 탭에서 요청/응답 헤더를 확인하십시오.
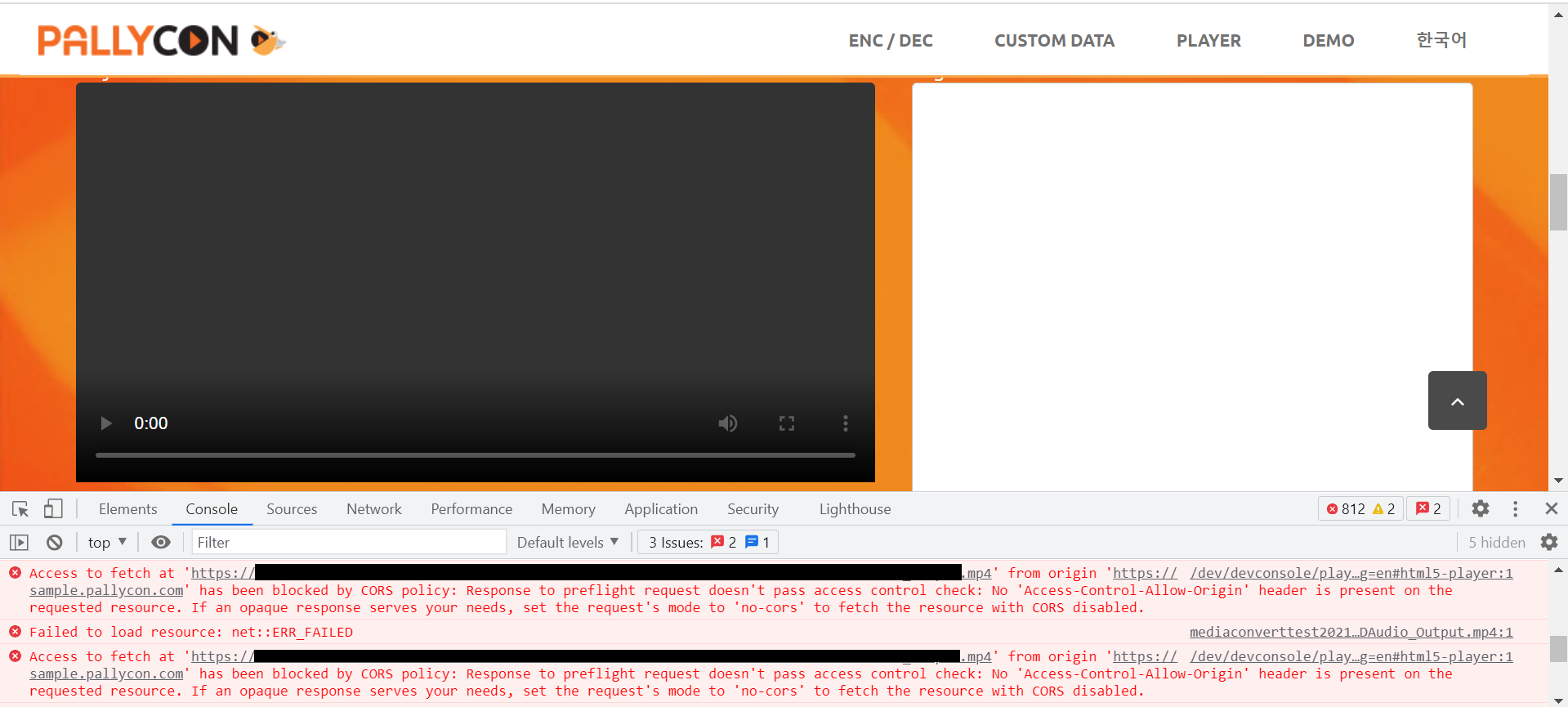
예를 들어, PallyCon 데모 플레이어에서 DRM 암호화 콘텐츠 재생을 테스트할 때 CORS 오류로 인한 재생문제가 발생할 수 있습니다. 이러한 오류는 웹 페이지의 DevTools 옵션에서 확인할 수 있습니다. CORS 오류는 아래 스크린샷의 오류와 어느정도 유사할 것입니다.
해당 오류는 요청한 리소스를 대상(mpd 파일용 S3 객체 URL)에서 가져오기 위한 출처(PallyCon 데모 플레이어 페이지)의 액세스 요청이 CORS 정책에 의해 차단되었음을 의미합니다. 목적지는 반대편에서 Access-Control-Allow-Origin이 구성되었을 것으로 예상했지만 이러한 구성이 없었기 때문에 리소스 가져오기 요청이 차단된 것입니다.
해당 오류를 해결하려면 원본 URL의 요청이 대상 URL의 리소스에 액세스할 수 있도록 S3 스토리지 버킷의 권한 탭에서 CORS 정책을 설정하기만 하면 됩니다. CORS 정책 JSON 예시는 다음과 같이 나타낼 수 있습니다.
[
{
“AllowedHeaders”: [
“*”
],
“AllowedMethods”: [
“GET”
],
“AllowedOrigins”: [
“*”
],
“ExposeHeaders”: []
}
]
이러한 JSON 정책은 모든 헤더가 허용되었으며, GET 메소드만 허용되었고, 모든 출처가 허용되며, 어떠한 헤더도 노출되지 않았음을 의미합니다. 참고: 위 내용은 정책 JSON의 예시이며, 조직별로 정해놓은 요구사항과 보안정책에 맞게 수정해야 합니다.
CORS에 관련된 오류를 수정하는 것이 상당히 어려운 작업일 수 있습니다. 하지만, CORS 정책과 발생한 오류를 수정하기 위한 방법을 이해하면 CORS가 더욱 굳건해질 것입니다.
